一. CSS 初识
- CSS是什么?
- 为什么要使用CSS?
- CSS和HTML是什么关系?
- CSS应该怎样使用?
CSS(Cascading Stylesheets,层叠样式表)。
CSS的主要目的:是给HTML标记添加各种各样的表现(格式、样式)。比如:文字样式、背景、文本样式、链接样式。
是一种制作网页的新技术,现在已经为大多数的浏览器所支持,成为网页设计必不可少的工具之一。使用CSS能够简化网页的格式代码,加快下载显示的速度,也减少了需要上传的代码数量,大大减少了重复劳动的工作量。尤其是当你面对的是有数百个网页的站点时,CSS简直象是神对我们的恩赐!
HTML超文本标注语言:各种HTML标记。
CSS层叠样式表:给HTML标记加的样式。
JavaScript脚本程序:给HTML标记加的程序。
W3C(The World Wide Web Consortium)把动态HTML(Dynamic HTML)分为三个部分来实现:脚本语言(包括javascript、Vbscript等)、支持动态效果的浏览器(包括Internet Explorer、Netscape Navigator等)和CSS样式表。
CSS的主要目的:是给HTML标记添加各种各样的表现(格式、样式)。比如:文字样式、背景、文本样式、链接样式。
- 在HTML标签中直接使用。
- 在HTML标签先定义属性id或者class,然后在
<head></head>定义一个样式表来表现这个属性id或者class。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
二. CSS 框架
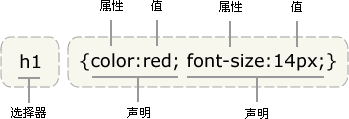
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明

格式声明语句:由
{ }构成,{ }中每条声明由属性名:属性值;构成。注意:
- 每个属性有一个值,属性和值被冒号
:分开。属性和属性之间用英文分号;隔开。最后以分号;结束。- 属性值,一个属性名可以取不同的值,这个值不加引号。
- CSS中的数字单位都是
px,这个px不能省略。
2.1 CSS 样式
要想在浏览器中显示出预期的CSS样式表效果,就要让浏览器识别并正确调用CSS。当浏览器读取样式表时,要依照文本格式来读,这里介绍四种在页面中插入CSS样式表的方法:链入外部样式表、内部样式表、导入外部样式表和内联样式。
1. 链入外部样式表
链入外部样式表:是把样式表(选择器+声明)保存为一个样式表.css文件,然后在页面中用<link>标记来链接到这个样式表文件,这个<link>标记必须放到页面的<head>...</head>区内。
如下:
<head>
……
<link href="mystyle.css" rel="stylesheet" type="text/css" media="all">
……
</head>
上面这个例子表示浏览器从mystyle.css文件中以文档格式读出定义的样式表。
href="mystyle.css"是文件所在的位置。rel="stylesheet"是指在页面中使用这个外部的样式表。rel 属性规定当前文档与被链接文档之间的关系。type="text/css"是指文件的类型是样式表文本。media是选择媒体类型,这些媒体包括:屏幕,纸张,语音合成设备,盲文阅读设备等。
一个外部样式表文件可以应用于多个页面。当你改变这个样式表文件时,所有页面的样式都随之而改变。在制作大量相同样式页面的网站时,非常有用,不仅减少了重复的工作量,而且有利于以后的修改、编辑,浏览时也减少了重复下载代码。
注意:
样式表文件可以用任何文本编辑器(例如:记事本)打开并编辑,一般样式表文件扩展名为.css。内容是定义的样式表,不包含HTML标记,mystyle.css这个文件的内容如下:
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
/*定义水平线的颜色为土黄;段落左边的空白边距为20象素;页面的背景图片为images目录下的back40.gif文件*/
2. 内部样式表
内部样式表:是把样式表放到页面的<head>...</head>区里,这些定义的样式就应用到页面中了,样式表是用<style></style>标记插入的。
从下例中可以看出<style></style>标记的用法:
<head>
……
<style type="text/css">
hr {color: sienna}
p {margin-left: 20px}
body {background-image: url("images/back40.gif")}
</style>
……
</head>
3. 导入外部样式表
导入外部样式表:是指在内部样式表的<style></style>里导入一个外部样式表,导入时用@import。
示例:
<head>
……
<style type="text/css">
<!--
@import "mystyle.css"
其他样式表的声明
-->
</style>
……
</head>
例中@import "mystyle.css"表示导入mystyle.css样式表,注意使用时外部样式表的路径。方法和链入样式表的方法很相似,但导入外部样式表输入方式更有优势。实质上它相当于存在内部样式表中的。
4. 内联样式
内联样式:是混合在HTML标记里使用的,用这种方法,可以很简单的对某个元素单独定义样式。内联样式的使用是直接将在HTML标记里加入style参数。而style参数的内容就是CSS的属性和值
示例:
<p style="color: sienna;margin-left: 20px;">
这是一个段落
</p>
<!--这个段落颜色为土黄,左边距为20象素-->
在style参数后面的引号里的内容相当于在样式表大括号里的内容。
注意:style参数可以应用于任意BODY内的元素(包括BODY本身),除了BASEFONT、PARAM和SCRIPT。5. 多重样式表叠加的优先级
CSS样式表有层叠顺序,这里我们讨论插入样式表的这几种方法的叠加,如果在同一个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。例如,我们首先链入<link>一个外部样式表,其中定义了h3选择符的color、text-alig和font-size属性:
h3
{
color: red;
text-align: left;
font-size: 8pt;
}
/*标题3的文字颜色为红色;向左对齐;文字尺寸为8号字*/
然后在内部样式表里也定义了h3选择符的text-align和font-size属性:
h3
{
text-align: right;
font-size: 20pt;
}
/*标题3文字向右对齐;尺寸为20号字*/
那么这个页面叠加后的样式就是:
color: red;
text-align: right;
font-size: 20pt;
/*文字颜色为红色;向右对齐;尺寸为20号字*/
字体颜色从外部样式表里保留下来,而对齐方式和字体尺寸都有定义时,按照后定义的优先而依照内部样式表。
浏览器缺省设置
外部样式表
内部样式表(位于 <head> 标签内部)
内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
可参考:《css的样式优先级》
2.2 CSS 选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
属性选择器可以根据元素的属性及属性值来选择元素。
三种基本的选择器类型:标签名选择器、类选择器、ID选择器
注意:在标签内写入style=” “的方式,应该是CSS的一种引入方式,而不是选择器,因为根本就没有用到选择器。1. 基本选择器
(1)标签名选择器一个HTML文档中有许多标签,例如p标签,h1标签等。若要使文档中的所有p标签都使用同一个CSS样式,就应使用标签选择器。
注意:CSS标签选择器,与HTML标签的名称一样,但不能加尖括号。示例:
<head>
<style type="text/css">
h1{
color:red;
}
p{
color:blue;
}
</style>
</head>
使用标签选择器可以为整个HTML文档中的同一个标签指定相同的CSS样式。但是在实际运用中,HTML文档中的同一个标签会被反复使用。若要为相同的标签赋予不同的CSS样式就应使用类选择器。
描述:给一类HTML标签加样式。这里所指的“一类”是:每个HTML标签都有一个class属性,且class的值一样。class属性是公共属性,每个HTML标签都有。
类选择器的名称,必须以
.开头,后限HTML标签的class属性的值。如:.box{ color:red; }
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试一下</title>
<style type="text/css">
.NO1{
color:red;
background-color:#88ff66;
} //无;或,号
.test{
color:red;
border:1px blue solid;
}
</style>
</head>
<body>
<h1 class="NO1">习近平心中的互联网</h1>
<div class="test">测试代码</div>
</body>
</html>
这种定义class 的方式是前端开发最常用的选择器,有几个突出的特点:可以给不同的标签设置同一个类,从而用一条CSS命令控制几个标签,减少大量代码,是页面修改简单,易维护,易改版;其次,后台工作人员机会不会用到有关class的相关设置,不需要跟后台人员之间进行交互;再者,可以通过js等动态改变标签的Classname,从而改变整个标签的样式,使前端动态效果实现起来更为容易。
ID选择器和类选择器相似,不同的是,ID选择器不能复用。在一个XHTML文档中,一个ID选择器只能把其CSS样式指定给一个标签。
注:网页中HTML标签的id属性的值,必须是唯一的。id属性一般是给JS使用的,不是让你来加样式的。class属性只能给CSS用,不能给JS用的。
id选择器的名称,必须以
#开头,后跟HTML标记的id属性的值。
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
#NO1{
color:blue;
background-color:#88ff99;
}
.haha{
color:red;
background-color:#88ff66;
}
</style>
</head>
<body>
<h1 id="NO1">习近平心中的互联网</h1>
<p class="haha">互联网是20世纪最伟大的发明。</p>
</body>
</html>
参考:
《CSS 样式优先级》《CSS样式优先级问题》
选择器的优先级从高到低:
ID 选择器, 如#id{}
类选择器, 如.class{}
属性选择器, 如a[href="segmentfault.com"]{}
伪类选择器, 如:hover{}
伪元素选择器, 如::before{}
标签选择器, 如span{}
通配选择器, 如*{}
2. id、class选择器的区别
id和class属性是网页中两个通用的属性,它们协同工作使整个页面变得丰富多彩。当我们为一个元素定义样式时。可以使用id,也可以使用class。但是我们也应该注意这两者的区别。
在css样式表中书写时,id选择符前面应该加前缀符号‘#’,而class选择符前面应该加前缀符号‘.’。
id属性一般在一个页面中只可以使用一次,而class可以被多次引用。
id作为元素的标签,用于区分不同结构和内容,而class作为一个样式,它可以应用到任何结构和内容上。
在布局思路上,一般坚持这样的原则:id是先确定页面的结构和内容,然后再为它定义样式:而class相反,它先定义好一类样式,然后再页面中根据需要把类样式应用到不同的元素和内容上面。
目前浏览器都能允许在同一个页面内出现多个相同属性值的id,一般情况下也能正常显示,不过当使用javascript通过id来控制元素时就会出现错误。
在实际应用时,class更多的被应用到文字版块以及页面修饰等方面,而id更多地被用来实现宏伟布局和设计包含块,或包含框的样式。
注意:
- ID 有高优先级、唯一性的特点,特指「个体」。
相对于 ID,class 的优先级比较适中,特指「特定群体」。
Class 的使用需要参考面向对象的抽象概念,把共有的属性抽象出来。- ID是先找到结构/内容,再给它定义样式;
Class是先定义好一种样式,再套给多个结构/内容
3. 组合选择器
《CSS 组合选择器》《CSS基础教程之组合选择器》